在進行《LINKS》:超連接的樣式設定時,我們又會發現 Bricks 的一個巧思:)
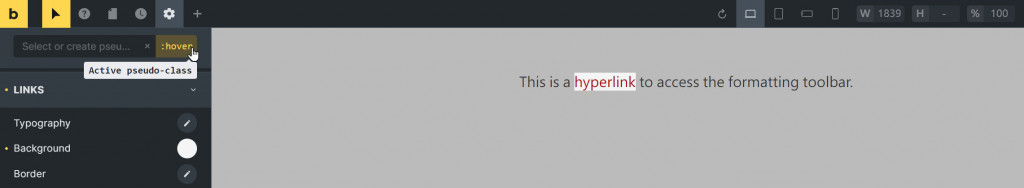
一開始在這裡竟然找不著超連接的常態以及 hover 等不同狀態的設定?
納悶之際,突然在左上方工具列發現,原來 Bricks 把 :hover :active 等滑鼠狀態設定,直接整合到 pseudo-class 偽類,這樣就幾乎可以讓所有元素都具備 :hover :active :focus 等其他狀態的不同效果設定。我們甚至還可以自訂其他偽類狀態,比如說 :visited :checked 等狀態,然後提供其他元素使用。

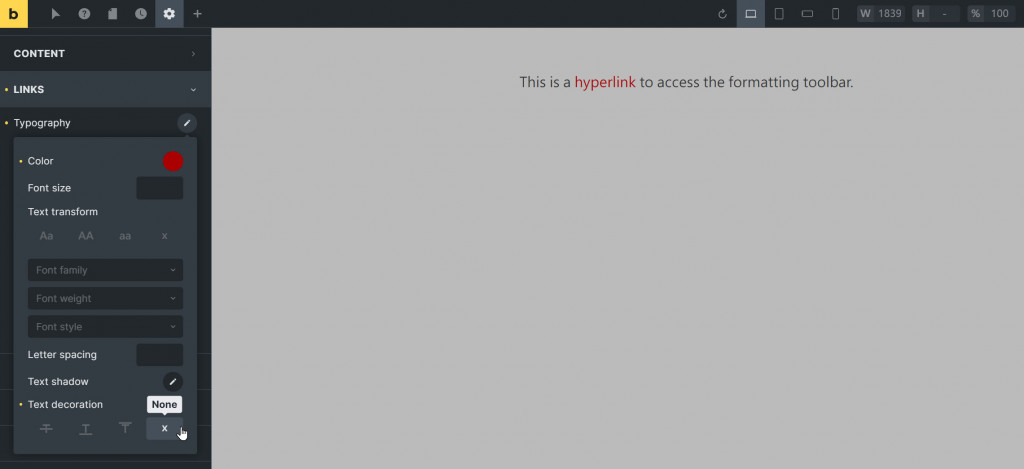
在上圖案例,我們先把《LINKS》的基本顏色改為紅色,下方選擇《 x 》None 來取消超連接的下劃線。
接著我們便可點擊最左上方工具列在黃色 logo 旁邊的指標圖示,然後選擇 :hover,再把《LINKS》在 :hover 這個狀態下的背景顏色 Background 改成白色。

這時候,上圖的中央編輯區的 hyperlink 超連接 就會展示出 :hover 狀態下的白色背景效果。
我們可以重複使用類似的設定方式,選取任一元素來達到其在不同偽類狀態的不同效果。
《TYPOGRAPHY》:字體樣式設定 也是佈景主題設定中相當重要的一環。我們需要設定她來決定整個網站的基本文字大小及其樣式,同樣的還有 H1~H6 的標題樣式。
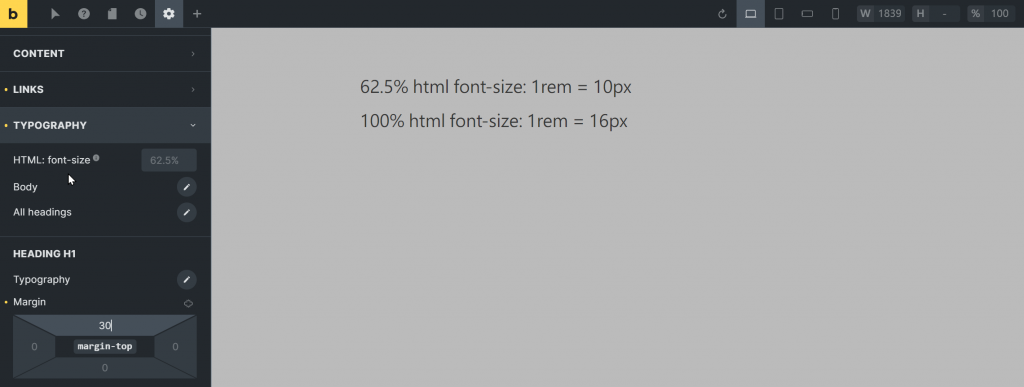
展開《TYPOGRAPHY》,我們可以看到《HTML: font-size == 62.5%》這串資訊。這裡的 62.5% 是因為基礎 font-size 為 16px,而把基礎值改為 16px 的 62.5% 就是 10px(16px * 62.5%)。
把基礎值調整為 10px,意味著大家若在使用 rem 做文字大小設定時就更容易推算:1.5rem 就是 15px,3rem 就是 30px 諸如此類。所以若無其他因素就建議不要更動這個 62.5%。

對於 H1~H6 的標題樣式設定,Bricks 還有一個有趣的功能便是可以設定各標題的 Margin。上圖列就是設定 H1 標題上面界外空間都有 30px 。
其他各個網頁元素,包括前面提到的 LAYOUT 佈局元素:Section , Container , Block , Div 等三十幾種元素在《THEME STYLES》這裡都有其獨立的設定樣式。我們可以先略過,有需要的時候再回來設定便可。
《THEME STYLES》:主題樣式也有導出及導入的功能。這方便我們把主題樣式導出到其他網站來進行作業。
匯出:在 Theme Styles 的主題命名區域,點擊《Edit》,便可以看到《Export》匯出按鍵。
匯入:在 Theme Styles 的主題命名區域, 點擊《Create》,便可以看到《Import》匯入按鍵。
Bricks Bricks 的主題樣式設定先學習到這裡。下篇我們來看看色票組合的設定方式。
